Getting Started
Get started with importing UI into Roblox Studio
Welcome To Figma Importer Assistant!
It’s a shame that Roblox Studio doesn’t natively support Figma imports, but with the help of this plugin, you can make the import process easier!
The plugin is designed with an intuitive and easy-to-use interface that speeds up your UI/UX workflow, and retains your original creation across all screen resolutions and devices.
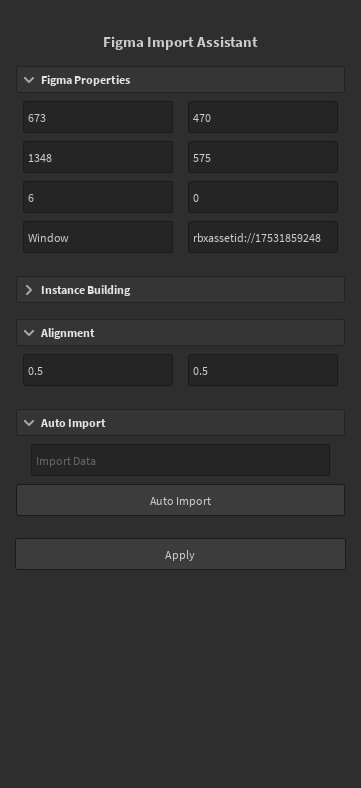
Here is what it looks like in studio:
How Does It Work?
There are two ways to import UI from Figma into Studio:
- Manually
- Automatically
You can view more information about basic usage by navigating to manual importing or automatic importing tutorial pages.
Installation
Roblox Plugin
At minimum, you will need the Roblox plugin! Here are some options:
- Get it from the Creator Hub page
- Download it from the GitHub releases page
Downloading it from the Creator Hub ensures that you recieve automatic updates. If you want finer control though, download it from releases.
If you get it from the Github releases page, you can install it by inserting the .rbxm file into Studio, right-clicking it, and clicking “save as local plugin”.
Figma Plugin
You will need the Figma plugin in order to do automatic importing.
You can get the plugin on Figma from the plugin page.
Alternatively can get it from the GitHub releases page. Once downloaded:
- Unzip App folder
- In Figma, go to Plugins -> Development -> Import plugin from manifest
- Go to the unzipped App folder and import the file named “manifest”
Better Than Alternatives? Yes!
Let’s face it, automating everything leads to a lack of customization and gives you a result you weren’t hoping for.
With other tools, you still have to put in the extra work to make it work with different devices via contextual scaling and aspect ratio constraints. With this plugin, you can customize how you import your content without the headache of scaling, aspect ratios, positioning, reclassing, and most importantly, how modular the UI is.
With auto-layout, you can customize a blockout to automatically be generated in just moments. All that’s needed is for you to export the images!
Support This Plugin
Want to know how you can support this project? Here are some simple ways:
- Add the plugin to your library! Doing so helps the project reach out further, even if you never download it.
- Support me on my Patreon page for just $1 a month.
- Leave feedback in DMs or in the replies below so that it can improve.